This feature allows you to set up website roles. It enables you to designate the resources that users of Nlets website are allowed to access. Please keep in mind that your company’s role structure and role names may differ from the examples presented in this document.
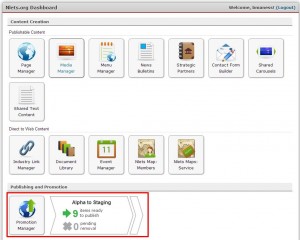
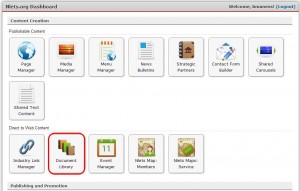
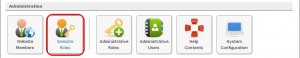
Click the “Website Roles” button on the Administration section of the Dashboard.

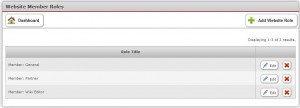
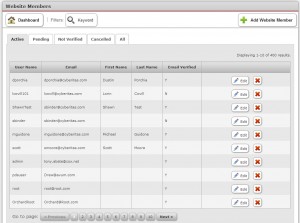
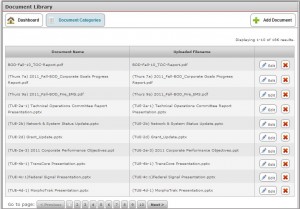
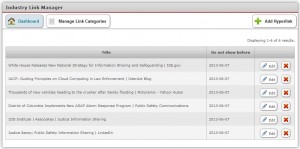
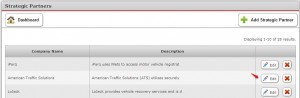
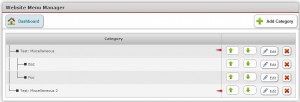
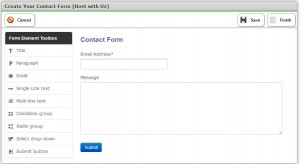
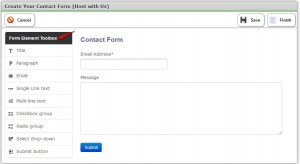
You land upon the following module.
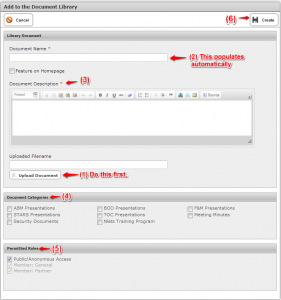
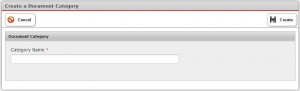
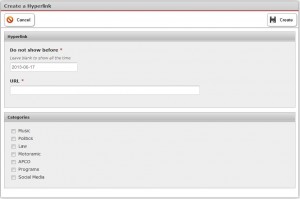
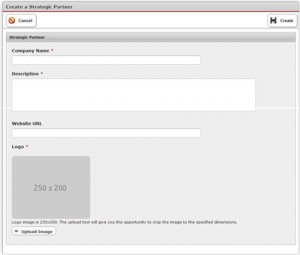
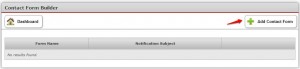
To add a new Website Role, click “+ Add Website Role.” The following module becomes available:
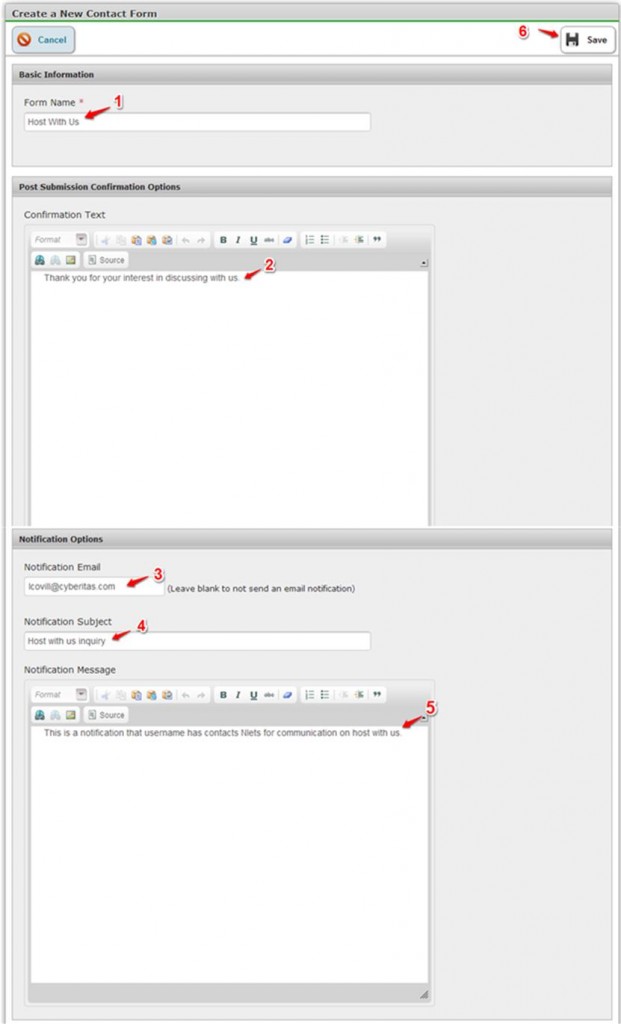
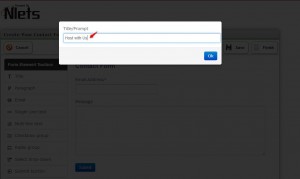
Enter the Role Title and click “Create.”
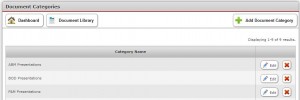
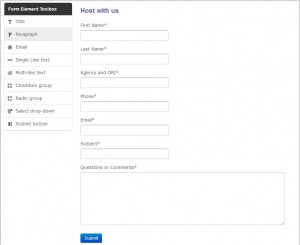
As you can see on the next example, “Member: Wiki Editor” has been added to the Role Titles.
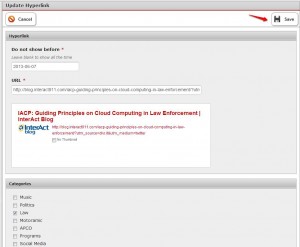
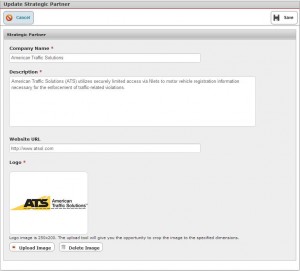
To Edit a role, click “Edit” on the item you need to edit. To Delete a role, click the red “X.”