The Job Postings module gives you the ability to add a job posting to be displayed to to public users on the website. Also, you can schedule the date that you want the posting to appear on the website. A job posting in PDF format can be uploaded with the touch of a button.
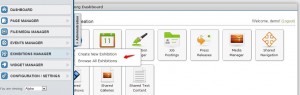
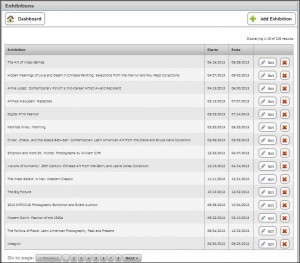
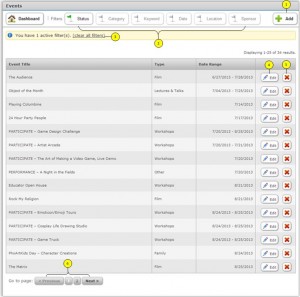
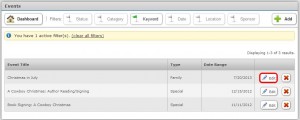
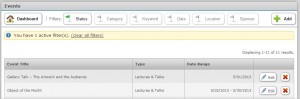
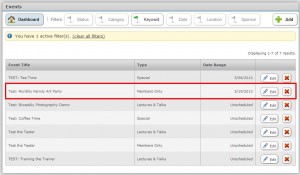
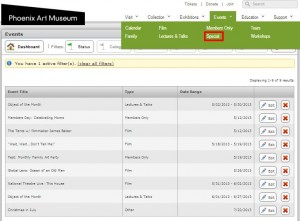
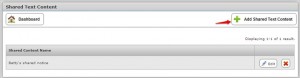
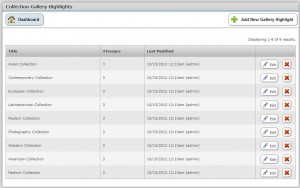
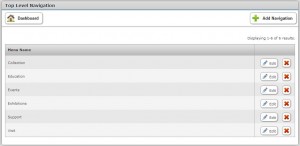
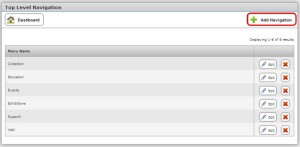
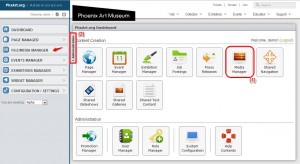
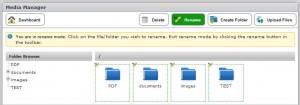
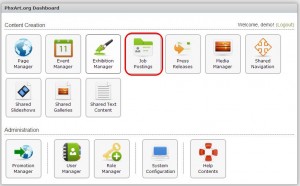
To access Job Postings, click on “Job Postings” on the Dashboard (outlined in red in this example).

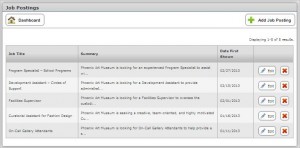
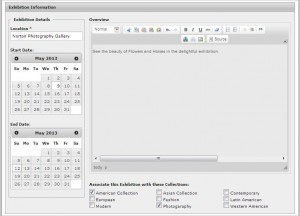
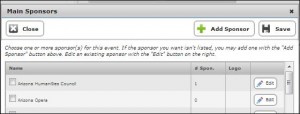
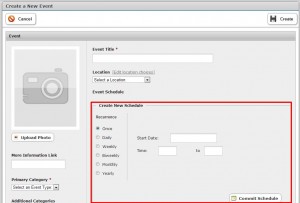
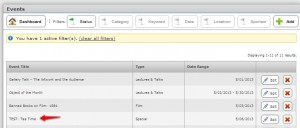
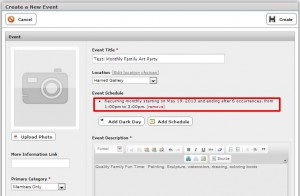
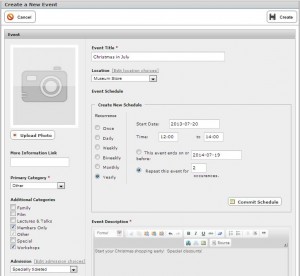
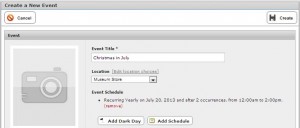
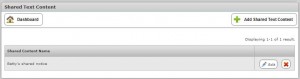
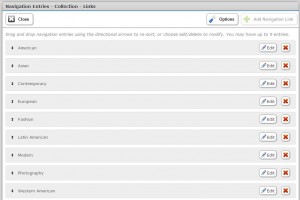
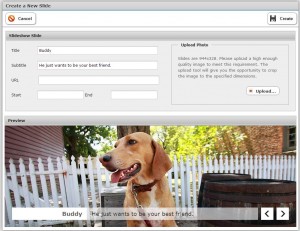
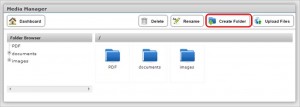
The following “Job Postings” module will be presented:
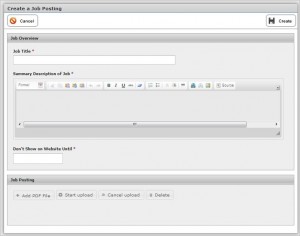
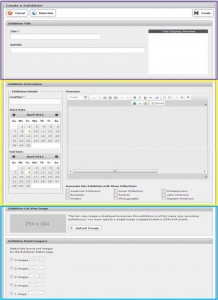
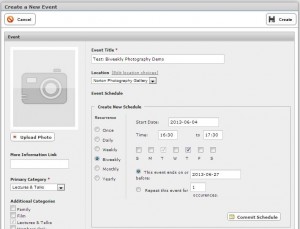
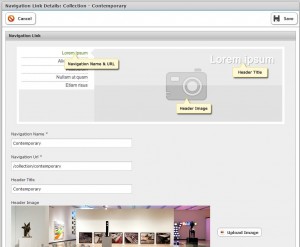
How to Add a New Job Posting
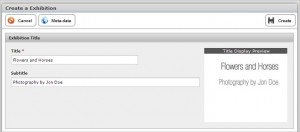
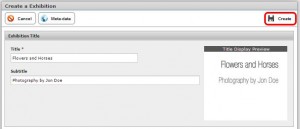
- Enter the Job Title.*
- Enter summary description.*
- In “Don’t Show on Website Until” cell, there is a calendar drop-down. Select desired date.*
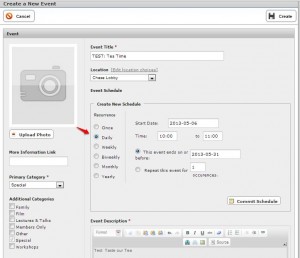
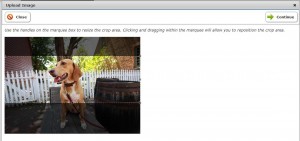
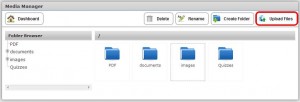
- Select “Add PDF File” button.
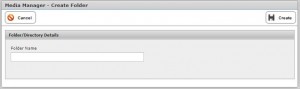
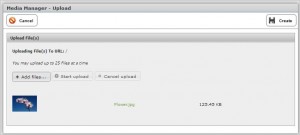
- Select file to upload
- Click “Start upload”
- Click Create.
*Please note that anything marked with a red “*” on the above module must be completed in order to create a job posting.
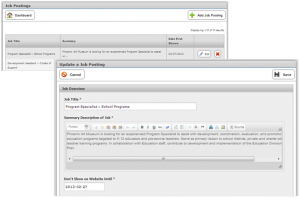
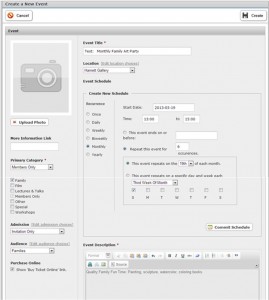
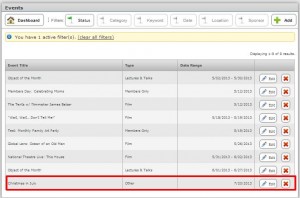
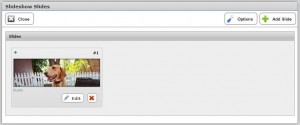
How to Edit a Job Posting
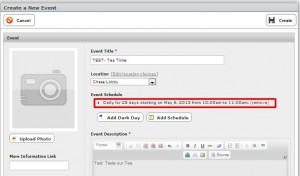
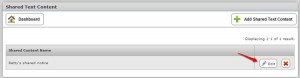
On “Job Postings” module, click “Edit” button for the job posting you need to change.
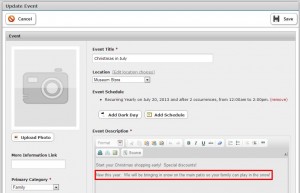
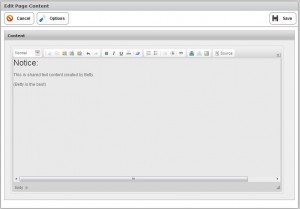
- A screen called “Update a Job Posting” will open up.
- Make all necessary changes, click “save”.