Question: What does CMS stand for?
Answer: It means Content Management System. Content refers to any files and information that makes up your website or back end. “Management” refers to the Back End; this includes both the dashboard and administration tab. “System” means that the content or resources are managed a systematic way so they are mutually usable by company-authorized users.
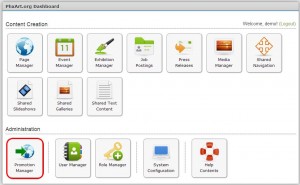
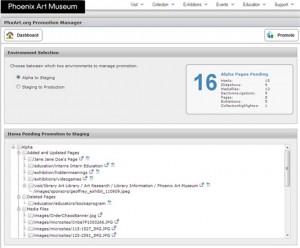
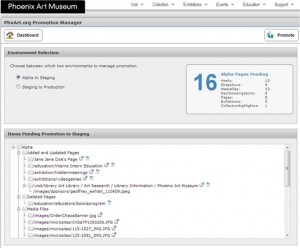
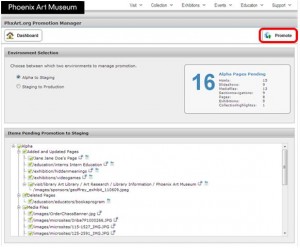
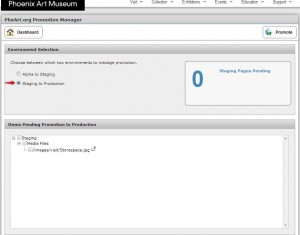
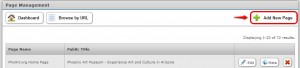
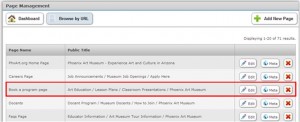
Question: What is the Back-End?
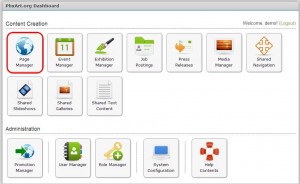
Answer: This means the Dashboard or The Administration panel, where your company manages its site and content. It is restricted to users who have the “Access Administration panel” permission.
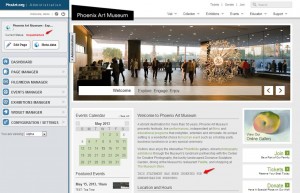
Question: What is Front-end?
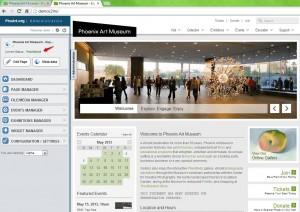
Answer: The front-end is the part of a website that is accessible to the public; e.g. regular and anonymous users. In other words, it’s the public-facing part of your website.
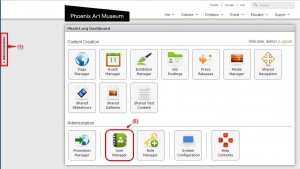
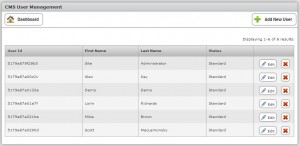
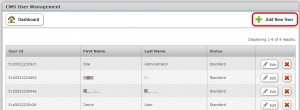
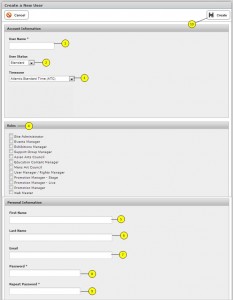
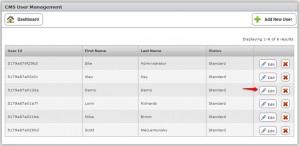
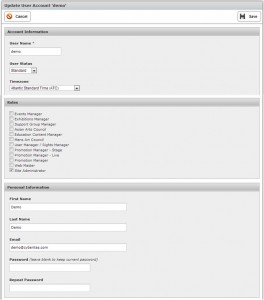
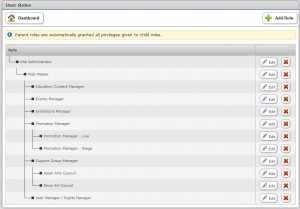
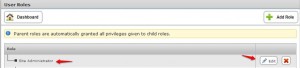
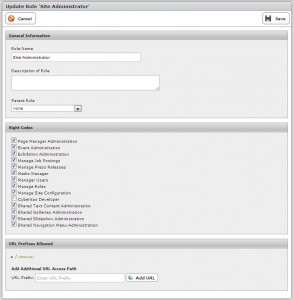
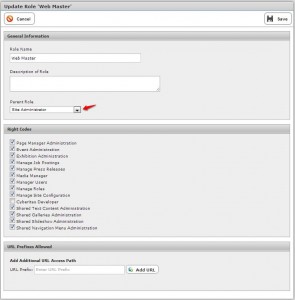
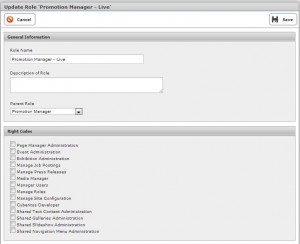
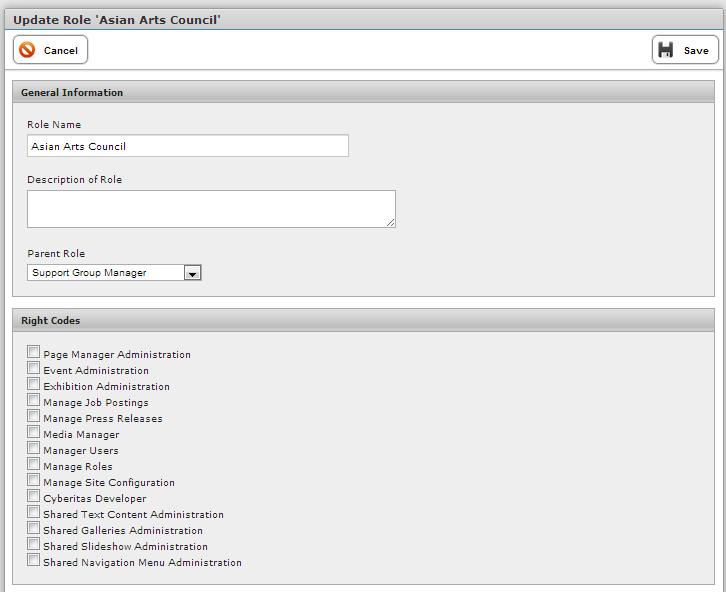
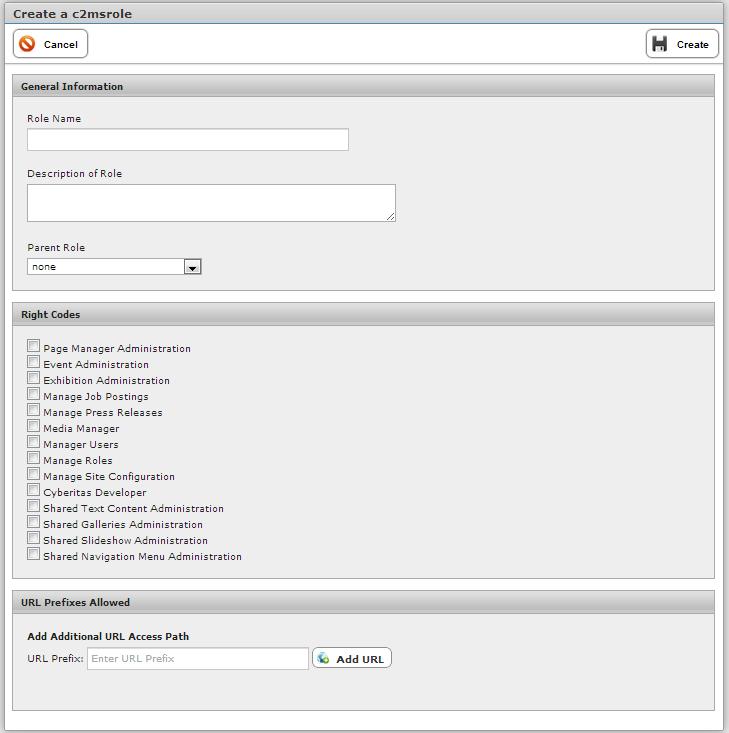
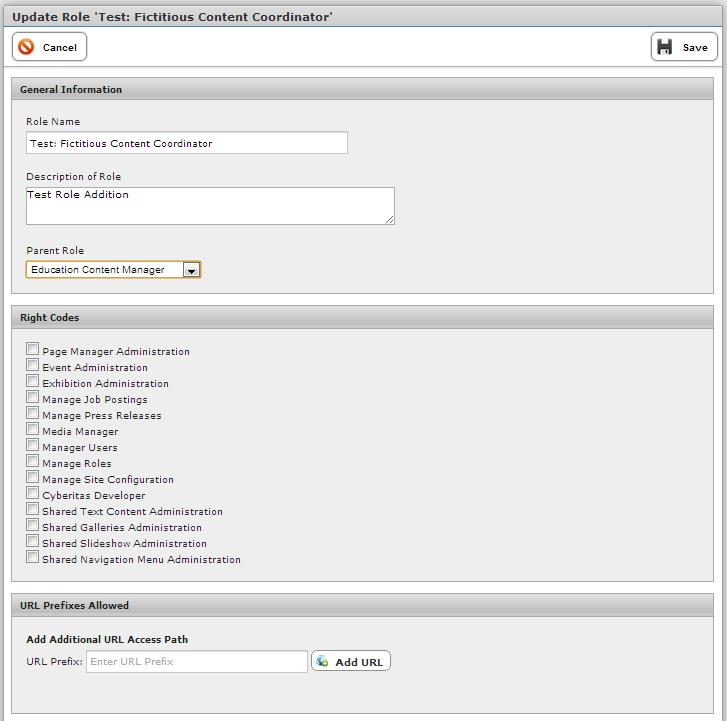
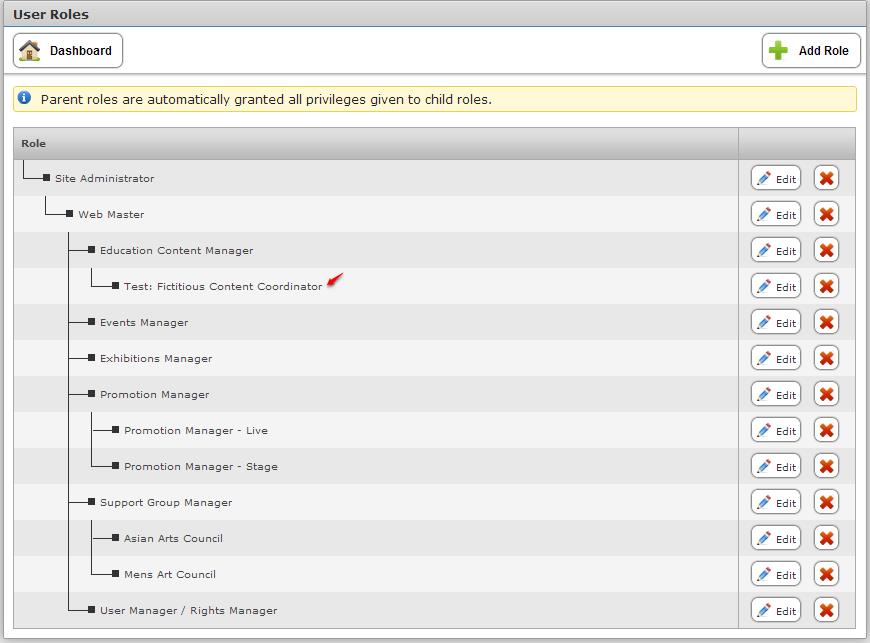
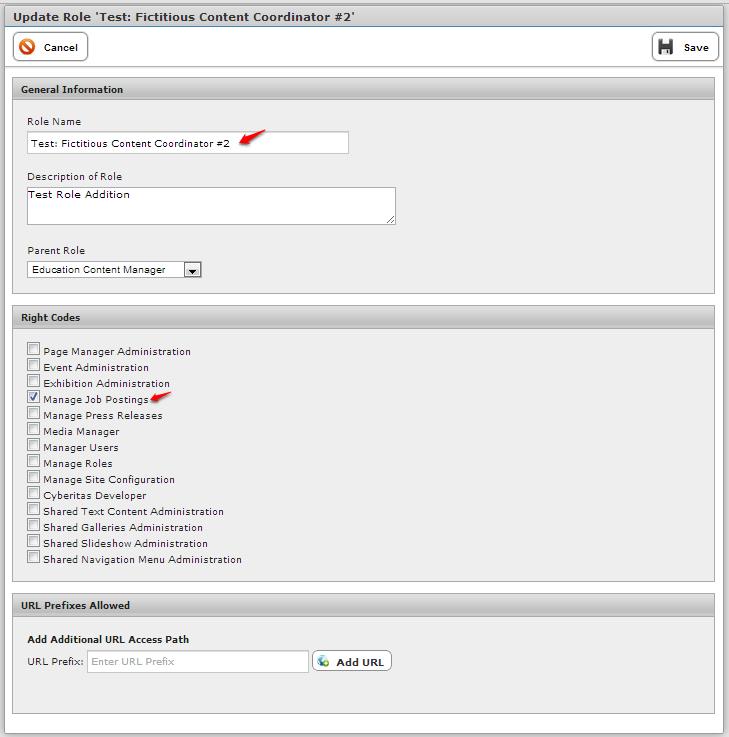
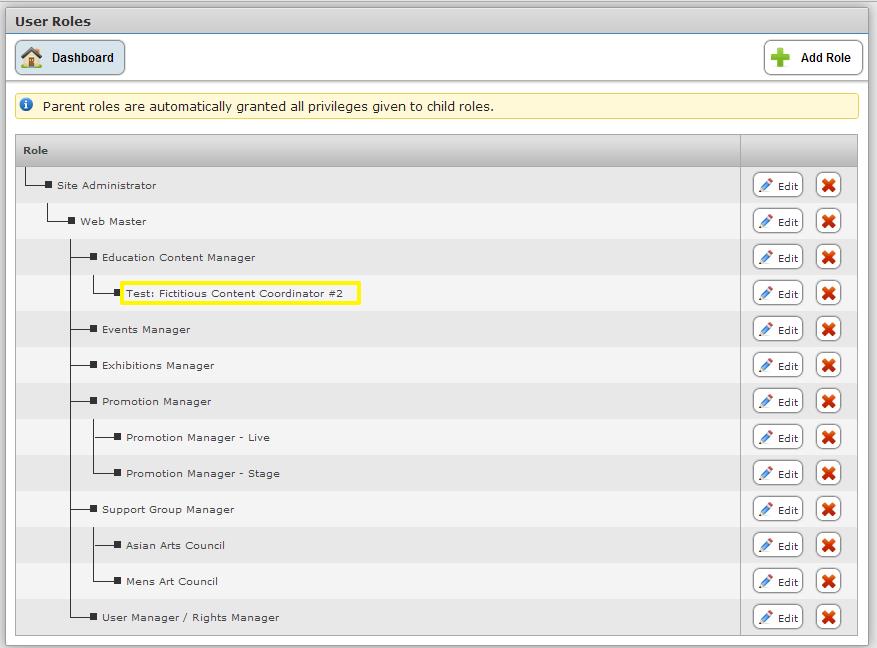
Question: What is the relationship/difference between the User Manager and the Role Manager functions?
Answer: User Manager maintains users and logins of CMS, whereas Role Manager manages roles of the users. The definition within a role gives the user rights to do things like add photos, modify certain modules, add new pages, and so forth. Roles will vary from company to company. The role structure looks somewhat like a company organizational chart, except the roles are for the functions the user is allowed access rather than a job description, as it would be with the Role.
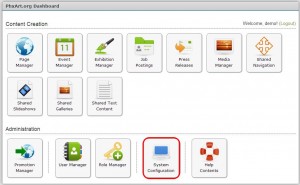
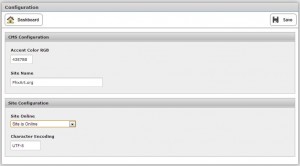
Question: What is the System Configuration button on the dashboard for?
Answer: This is configuration changes. Most likely your company’s System Administrator or Web Master will be responsible for any updates.
Question: What if the calendar does not update after I add a new event?
Answer: You can make this happen immediately by clicking “refresh” symbol on your browser.
Question: Where can I access the CMS User Guide?
Answer: Go to the Dashboard and click the “Help” button.
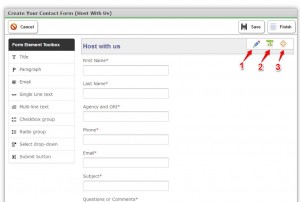
Question: What is a WYSIWYG editor how does it relate to my company’s CMS?
Answer: The acronym “WYSIWYG” means “what you see is what you get,” In your company’s CMS, there is a built-in html text editor (or WYSIWYG editor) that makes it possible to enter your text content into a specialized module that has all the typical word processing features. This html text editor automatically converts your text content to html; however, the person entering the text content views this text content input as it would appear on the front-end web page.