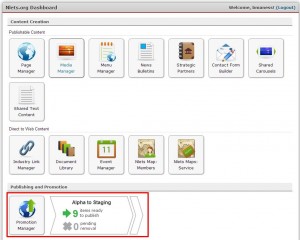
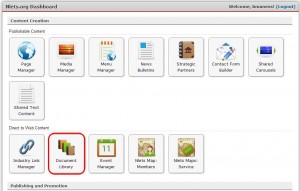
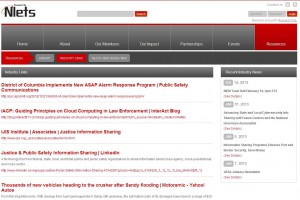
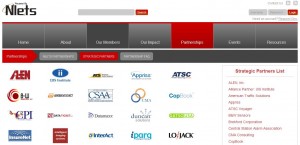
The “Reports” section of the Nlets Dashboard makes frequently-used forms and reports readily available for download (area outlined with the red box in the following example).
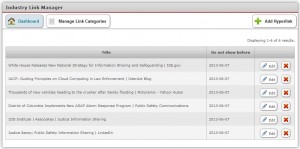
There is a built-in function in C2MS that automatically adds these links to the reports area on the Dashboard each time a new form or report is created in the Contact Module.